1.4.7. WORKING WITH LISTS
Example files that accompany this section: http://grasshopperprimer.com/appendix/A-2/1_gh-files.html
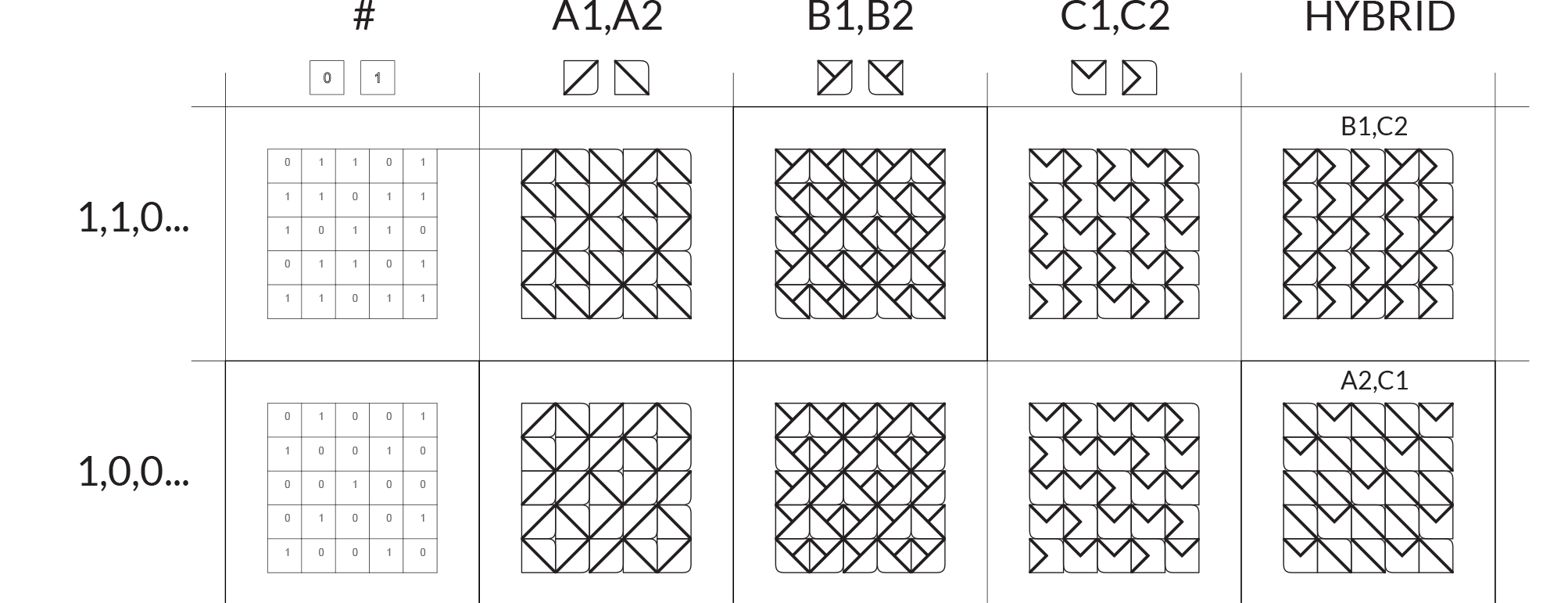
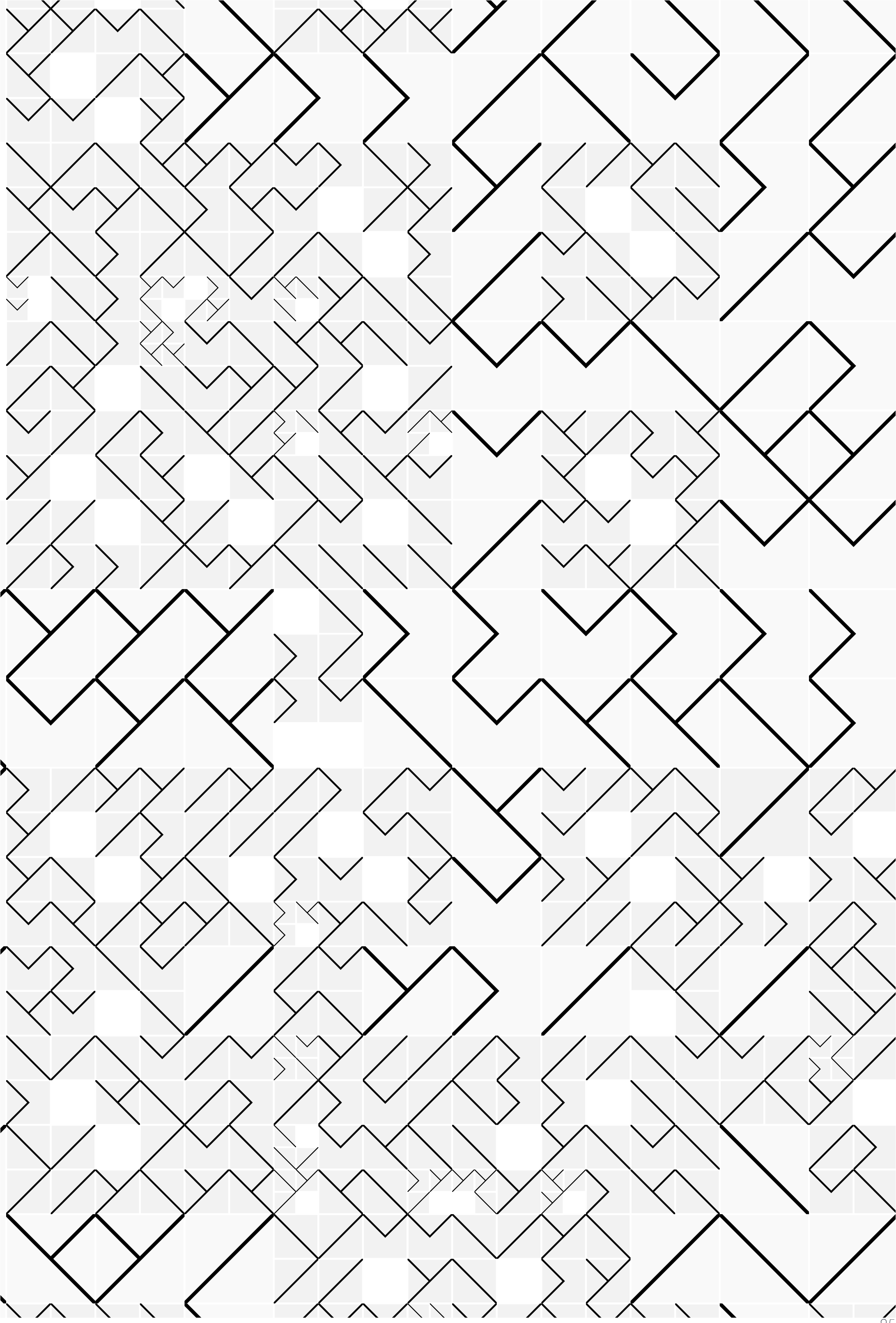
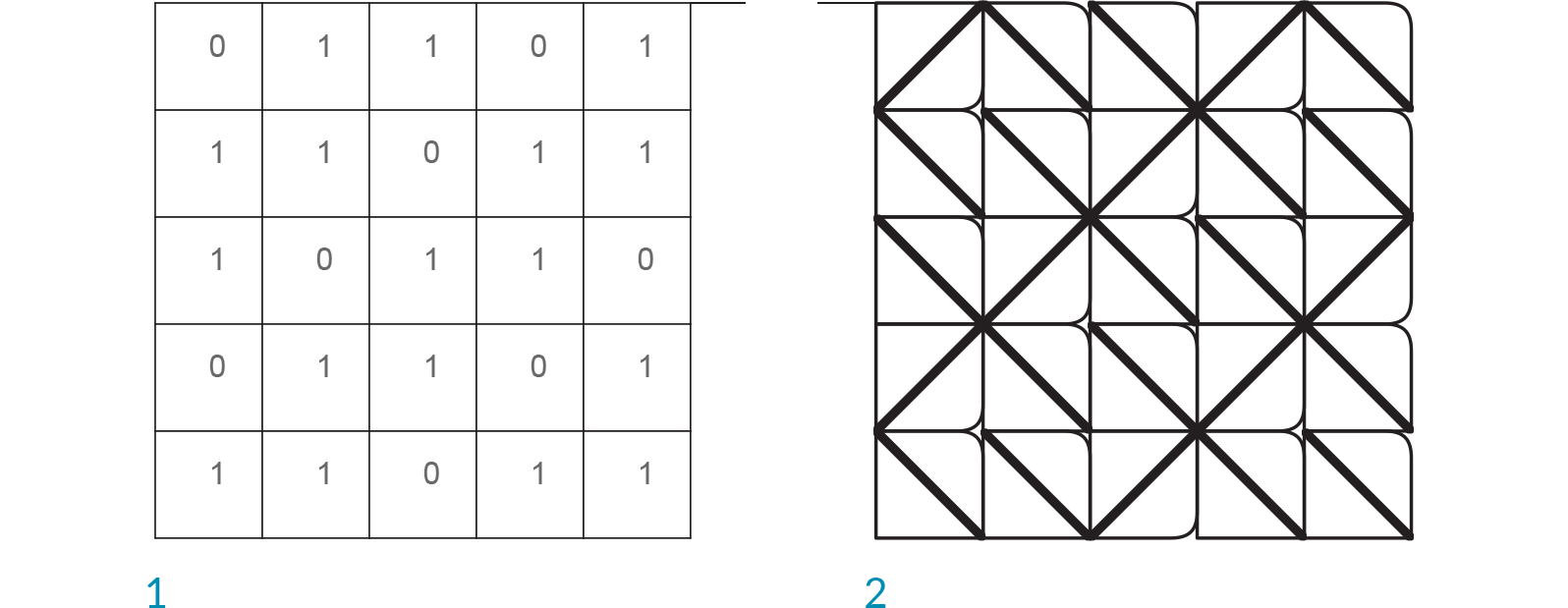
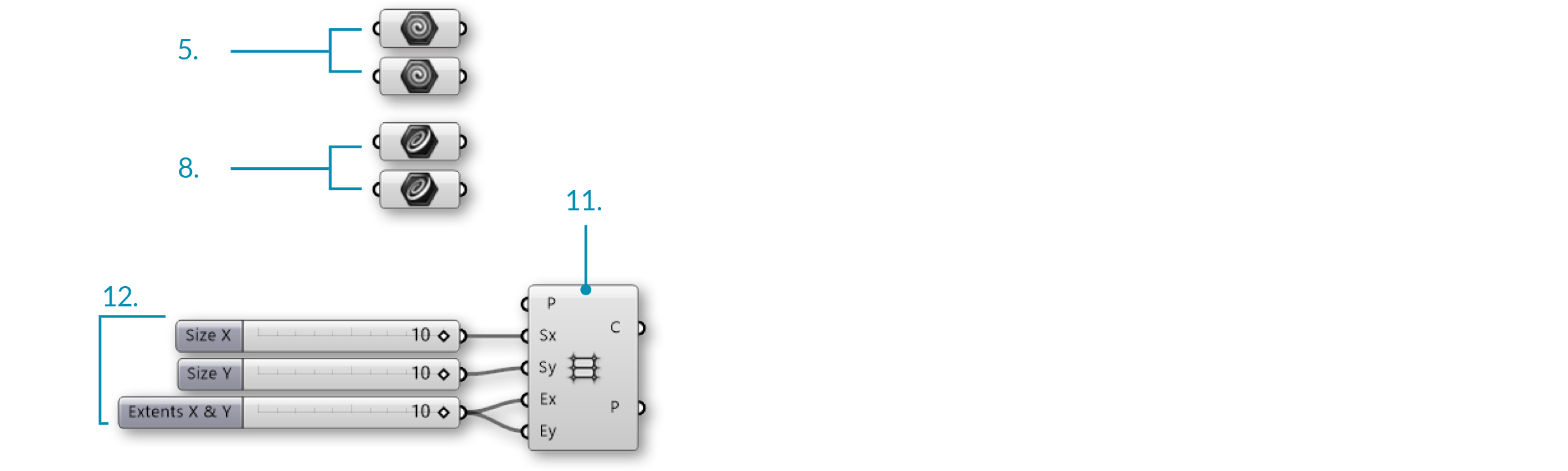
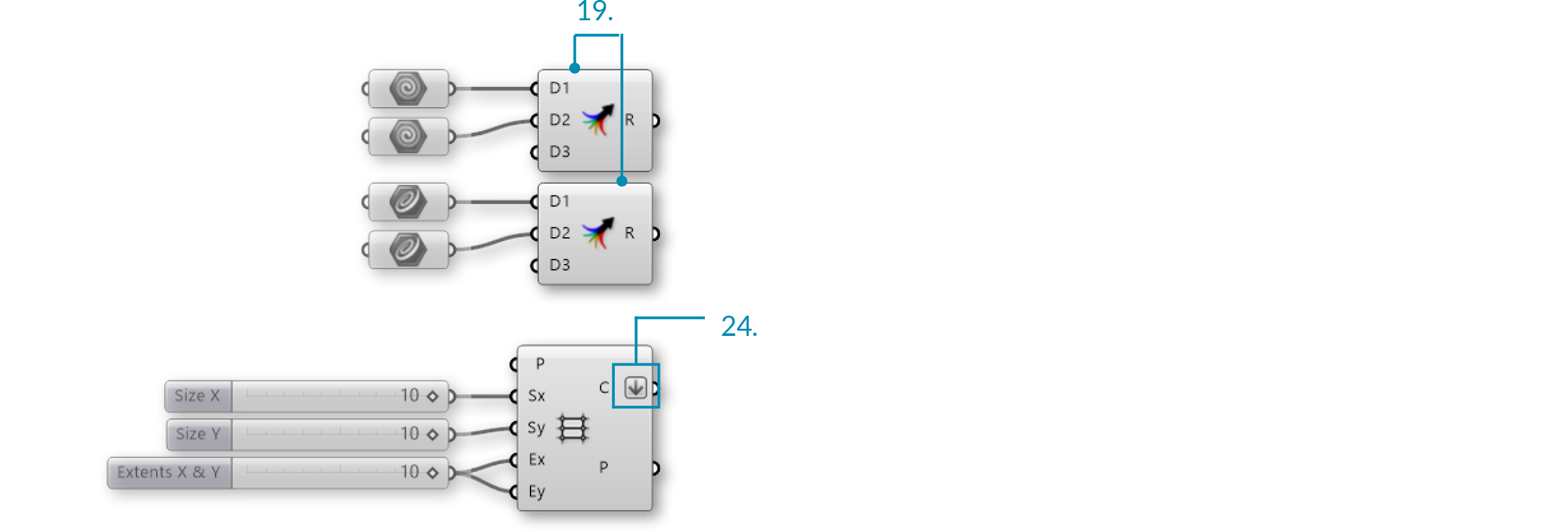
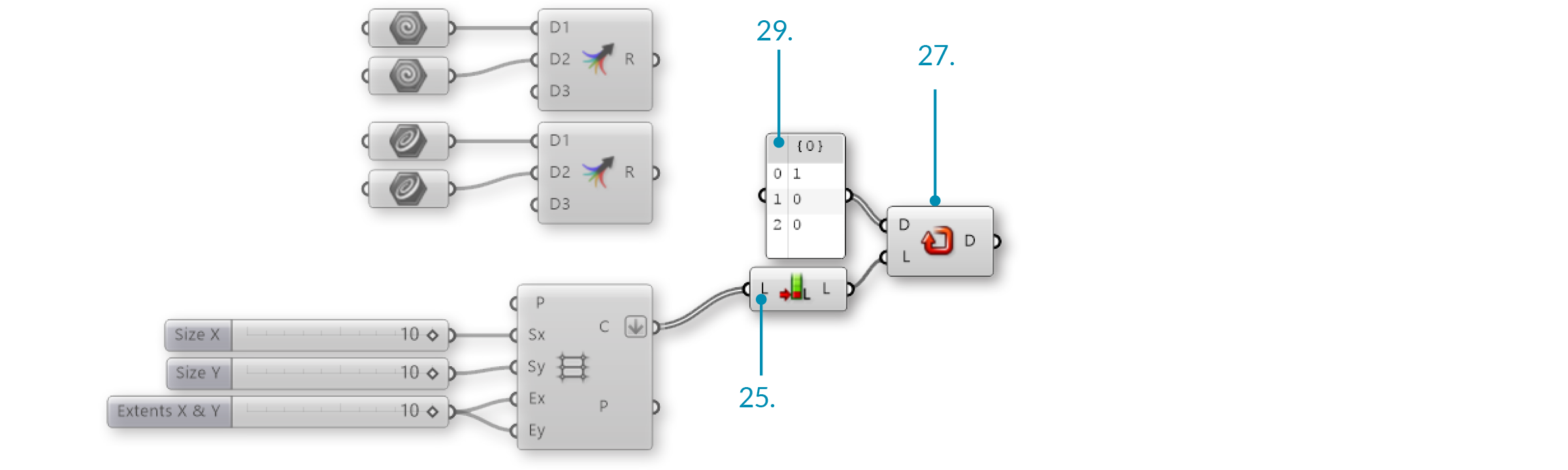
Lets take a look at an example using the components from the previous section. In this example, we are creating a tile pattern by mapping geometry to a rectangular grid. The pattern is created by using the List Item component to retrieve the desired tile from a list of geometry.

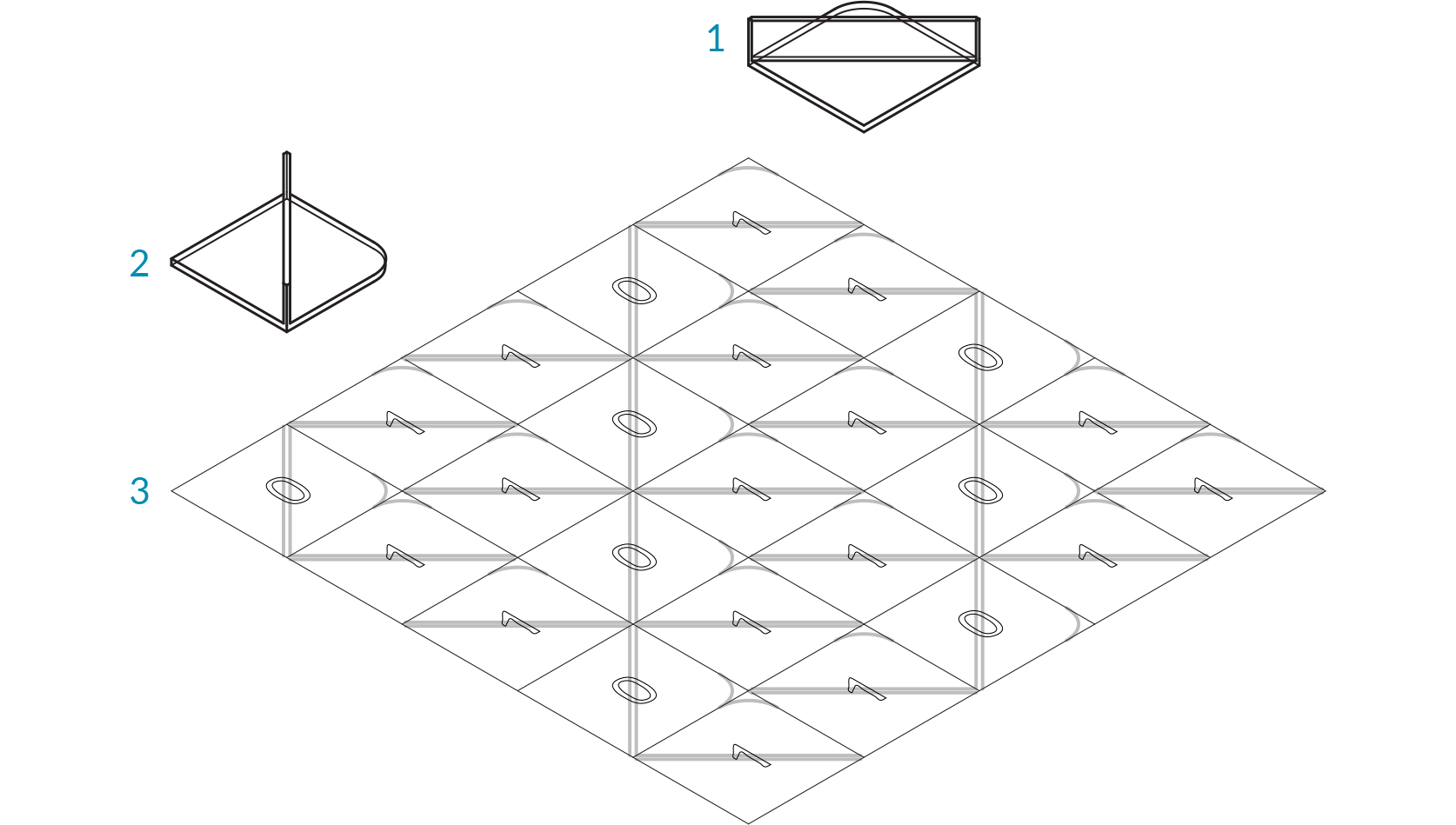
- Geometry corresponding to index 1
- Geometry corresponding to index 0
- Rectangular grid

- Mapping pattern
- Mapped geometry




Changing the input geometry and the pattern will change the final tile pattern.